Running a native UI5 desktop application
This blog was first published at Expertum.net.
Introduction
Having a dedicated desktop application can improve the user experience. To achive this, we'll want to use the Electron framework. This framework is used by some popuplar dektop applications: Teams, Visual Studio Code, Discord, WhatsApp, ... It allows a developer to wrap a HTML application into a native application for different platforms. In the example below, we'll use Cordova to simplify the wrapping of our UI5 application. The Cordova framework allows us to not only create a native desktop application, but also mobile Android and IOS applications.
The objective for the example below is to make as simple as possible a native desktop UI5 application.
Prequisites
Install:
Cordova:
npm install -g cordovaUI5 tooling:
npm install -g @ui5/cliYeoman:
npm install -g yoEasy-ui5 generator:
npm install -g generator-easy-ui5
Configure development project
Cordova
Create a cordova project:
cordova create demo-cordova net.expertum.democordova DemoCordova
This creates the demo-cordova directory:
cd demo-cordova
ls
config.xml package.json www
Add Electron as a platform:
cordova platform add electron
Output:
Using cordova-fetch for cordova-electron@^3.0.0
Adding electron project...
Creating Cordova project for cordova-electron:
Path: ./demo-cordova/platforms/electron
Name: DemoCordova
Time for our first test!
cordova run electron
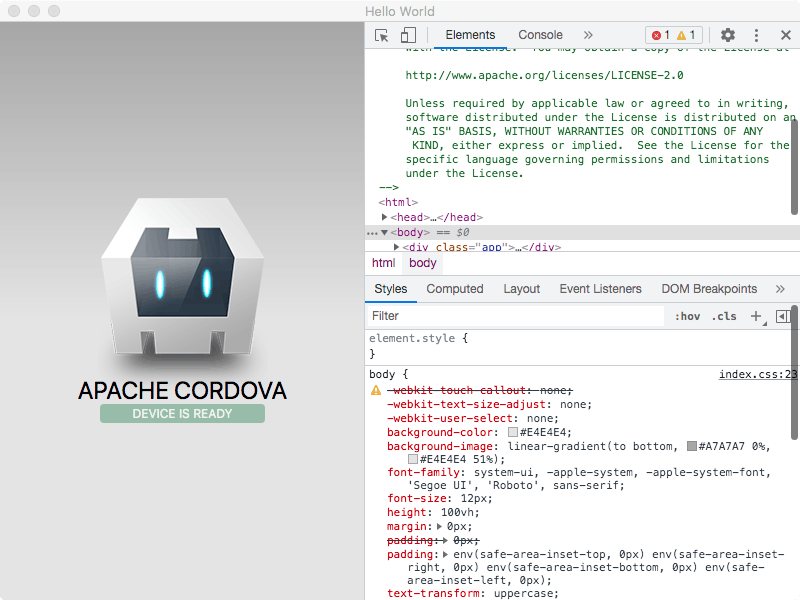
This will start the electon builder and finally launch the application:

The default Cordova Hello World application is now shown. Where does it come from? Take a look in the www folder! You'll recognize what is shown on screen when inspecting the code from index.html. Next step is replacing this code with our own UI5 application!
UI5
Back in the root folder of our cordova application, we'll want to create a folder for our UI5 application:
mkdir app
ls
app config.xml node_modules package-lock.json package.json platforms www
cd app
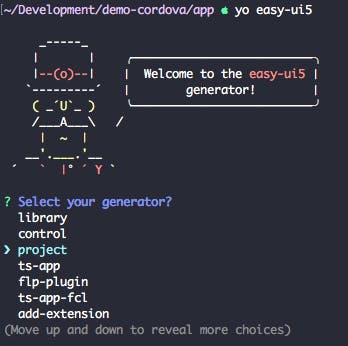
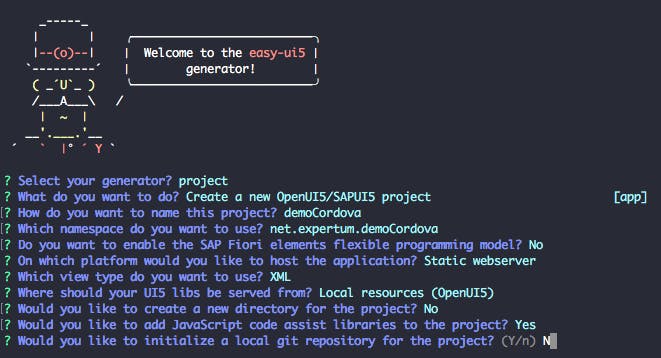
yo easy-ui5
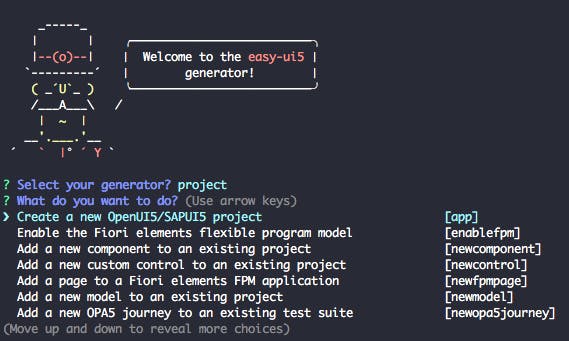
Follow the yeoman generator to select the wanted development template:



The generator will now create a project template and install already the dependent node modules. Start the UI5 app as described in package.json:
npm run start
This will launch the app in your browser:

Glue everything together
We have now:
a cordova project in the root folder
a UI5 project in the
appsub folder
Time to overwrite the default cordova app with our UI5 project. First we`ll build a distributable version of our UI5 application:
cd app
Check the package.json file for the correct build script (this command can vary depending on the generator version) and run it:
npm run build:ui
This generates a dist folder inside the app folder structure:
ls uimodule/dist/
Return to the project root:
cd ..
Delete the contents from the www folder:
rm -Rf www/*
Copy the content of the dist folder to www:
cp -R app/uimodule/dist/* www/
Run
cordova run electron
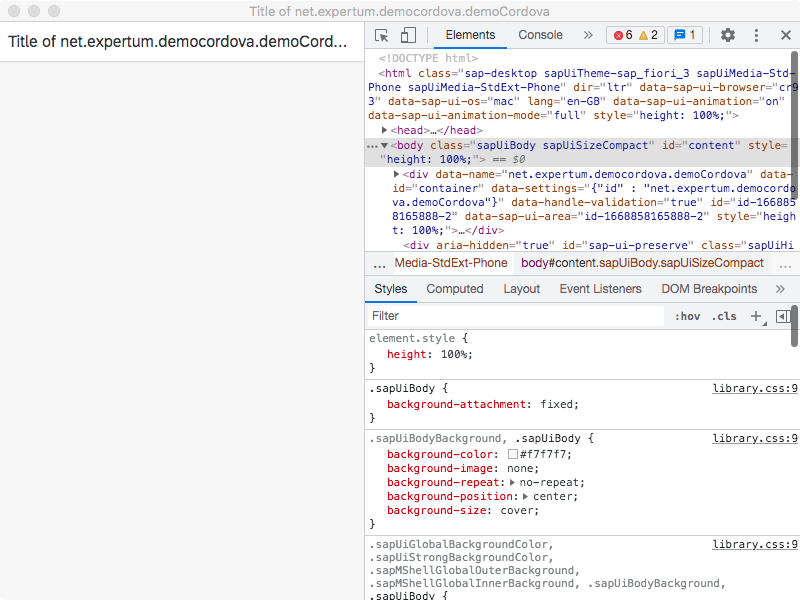
Our UI5 app is now running as a local native application!